How to make a game design or art portfolio in 15 minutes

If you’re an aspiring video game designer or artist, you need to have a gorgeous online portfolio.
Why? Because when game directors open your job application, the first thing they look at is your portfolio. If they aren’t immediately impressed, their next move is to hit DELETE — and send your job application to the trash.
Fortunately, you can easily build your own portfolio website — with your own personalized URL — in under 15 minutes. (If you consider yourself “technology challenged,” give yourself 30 minutes.) Here’s how.
Custom vs. Canned
First, a note about the free options out there. There are several “portfolio builder” websites you could choose from, and many of them are free. But free services often come with hidden costs: they’re less customizable, and they can make you seem less professional.
- Many won’t let you use a custom website address (also called a URL). That means you’ll have to live with something like www.artportfoliosite.com/users/johndoe rather than a more professional www.JohnDoeArt.com.
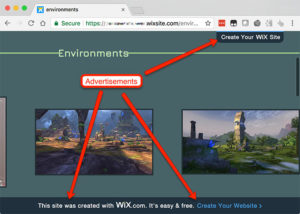
- Many plaster advertising all over your portfolio, which can make you appear unprofessional. For example, Wix.com puts two different ads on every page of your site.
- Free portfolio sites tend to come and go. Several have become popular over the years, only to later go out of business — taking thousands of portfolios down with them.

On the other hand, you’ll get several advantages from setting up your own custom site:
- It’s easy to set up
- You get your own custom URL domain name (example: ArtOfJohnDoe.com), and unlimited custom email addresses (example: me@ArtOfJohnDoe.com).
- Stand out from the crowd, because you have full control of the look and feel. (Don’t worry, you don’t have to know programming.)
- You can use free plug-ins to add a blog, social sharing icons, or just about any other feature you can dream up. Some artists make extra money by adding an online store to sell prints.
- Since it’s a paid service, you’ll get full customer support via phone, email, or chat.
- You never have to worry about your site going out of business, because it’s your site.
Setting up a custom portfolio site takes a little longer than a “canned” portfolio builder, but it’s worth the effort if you want control over the look and feel, professional-looking features, and a portfolio that won’t go out of business.
Overview
I’m not kidding when I say you can do this in under 15 minutes. Follow these step-by-step instructions and you’ll have your own custom portfolio site with a personalized URL.
- Sign up for hosting and domain name
- Configure your new website
- Activate a new theme
- Upload your portfolio content
- Customize your resume and contact information
- (Optional) Continue customizing your portfolio site
Sign up for hosting and domain name
Start by signing up for a hosting account with Bluehost. Bluehost has been around for years, and they power thousands of websites of all kinds. In fact, I use them to run the website that you’re reading right now.
- Click here to sign up on Bluehost (opens in a new tab)
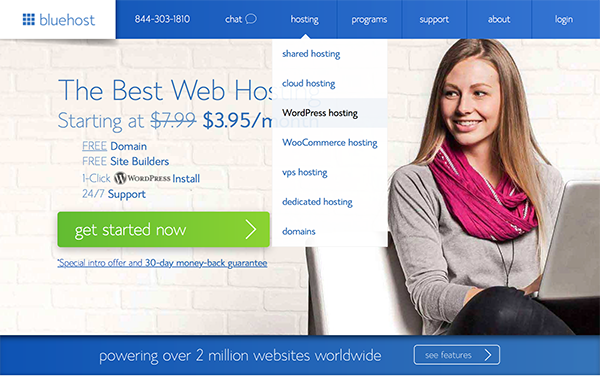
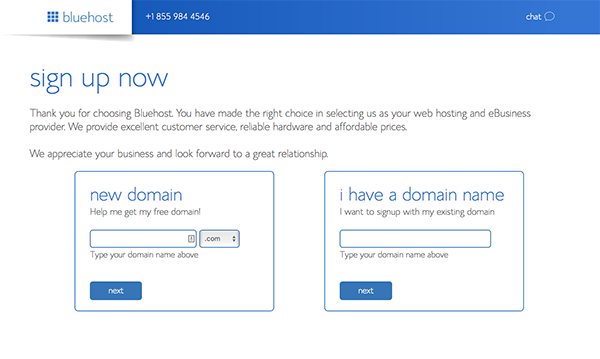
- From the menu, choose hosting > WordPress hosting, then click the Choose Plan button

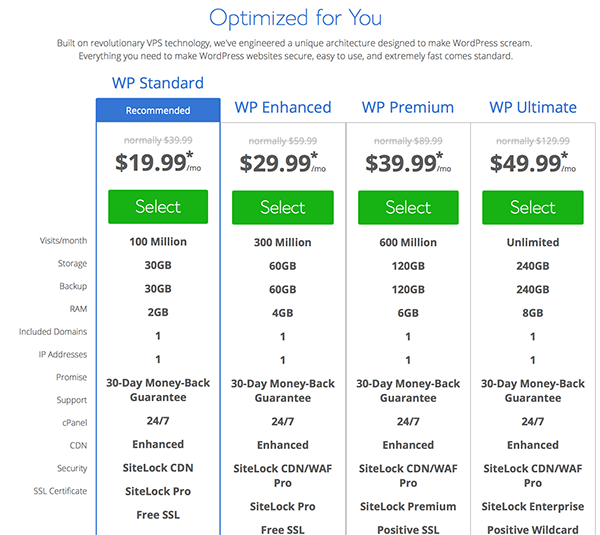
- Choose the “WP Standard” account (it’s the cheapest, and has everything you need)

- In the “new domain” box, type the domain name (also called the URL) that you want to use for your portfolio. I recommend using your name as part of the URL, for example if your name is John Doe, you could use “ArtOfJohnDoe.com”

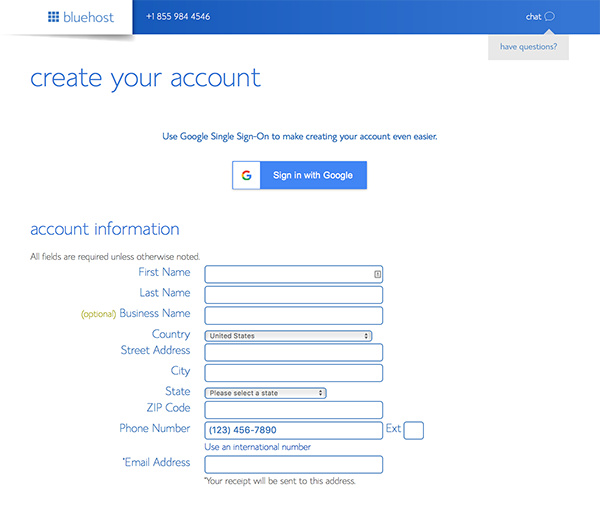
- Type your contact and payment information to create a new Bluehost account. You’ll also be asked to create a password, so be sure to write it down somewhere safe where you won’t lose it.

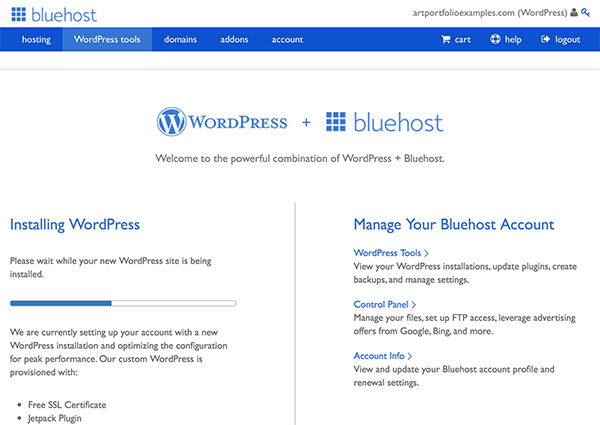
- And just like that, you’re the proud owner of a brand new website account with your own personalized URL! It will take a few minutes for the WordPress software to install on your new website, and then you can move on to the next section: Configuring your new website.
You’ll use WordPress to build your portfolio. It’s powerful, flexible, and (best of all) easy to use.
Configure your new website
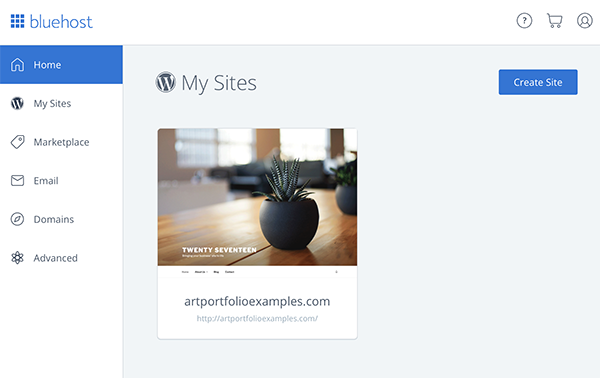
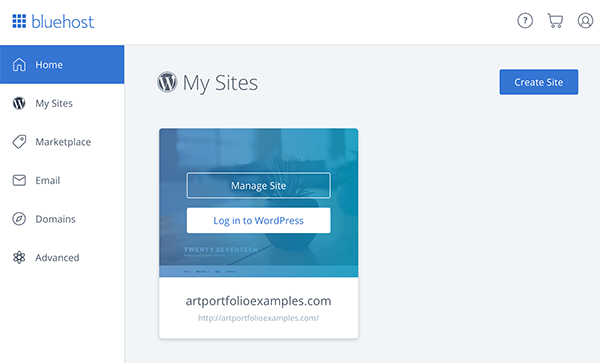
- From the page on the previous step, click WordPress Tools to see a list of your websites. The website you just made will be the only one in the list.
My examples are using “artportfolioexamples.com”, but you’ll see whatever domain name you created in the previous section.

- Mouse over the icon for your new site, and click Log in to WordPress to open the WordPress dashboard.

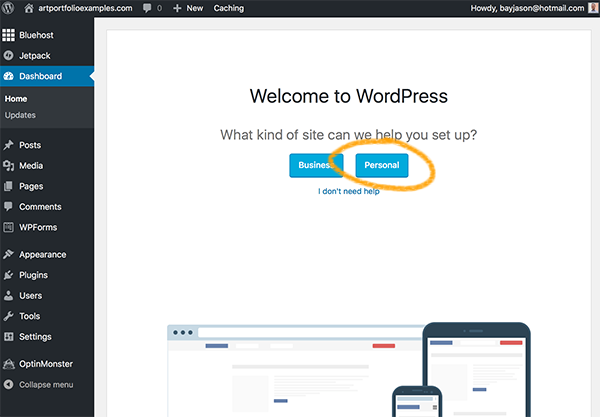
- Choose the Personal button, since you’re making a personal portfolio site.

- If you’re asked to install any other software, such as Jetpack, skip it by answering Not now
- Type a Site Title (for example, “Portfolio of John Doe”) and Site Description (for example, “Video game concept art and 3D models by John Doe”).
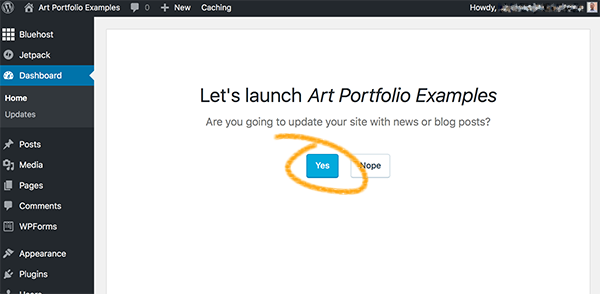
You can easily change this later if you change your mind. - Next, you’re asked whether you want to add a blog. I recommend answering Yes.

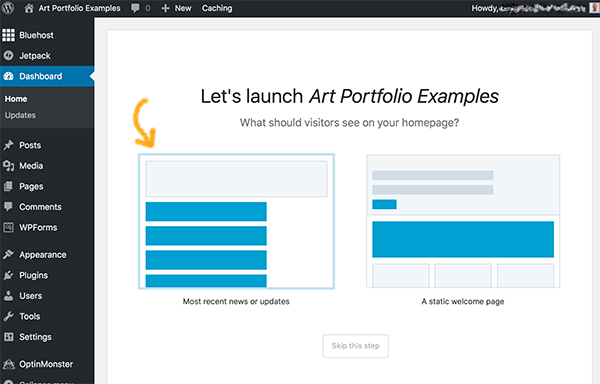
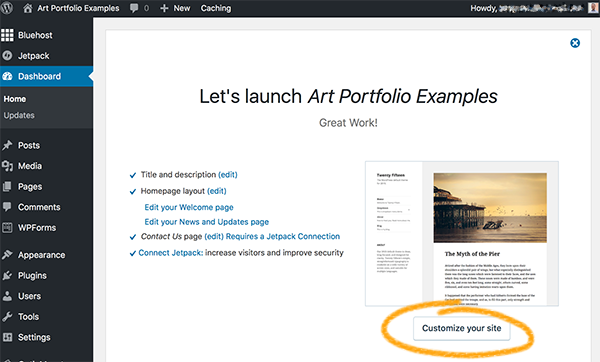
- Lastly, you’ll be asked what you want people to see on your homepage, and whether to include a “Contact Us” page. Choose Most recent news or updates for the homepage (see image below), and answer Yes when asked to build a starter “contact us” page (you can enter your contact info later on).

- Then click the Customize your site button to start the next section: Make it look more like a professional game portfolio, by activating a new theme.

Activate a new theme
What’s a theme? It’s easier to explain as a metaphor: imagine that your portfolio website is a house. Bluehost is the foundation; WordPress is the walls and roof; and your theme is the carpet, paint, window treatments, and other visual add-ons that you can customize.
WordPress comes with thousands (really, thousands) of different themes you can choose from. You can spend as much time as you’d like to explore various themes, but for this example I’ll show you how to choose a theme called “Hamilton” because it’s great for portfolio sites, and it’s free.
You can always change to a different theme later on, if you want to.
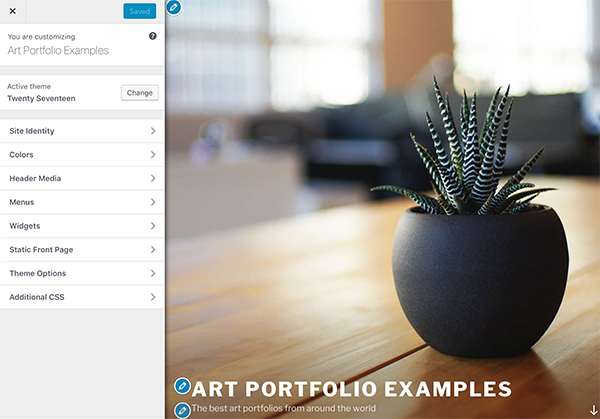
- When you finish the previous section, you’ll see the Site Customizer screen. However, you’ll need to exit the Site Customizer in order to choose a new theme. Exit the customizer by clicking the “X” in the upper left corner, above the “You are customizing” message.

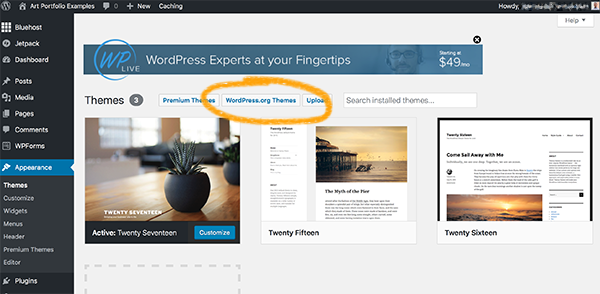
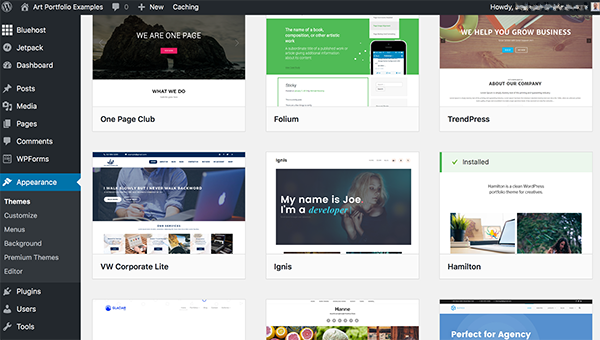
- Now you’re at the main WordPress dashboard. Choose the Appearance menu item from the sidebar, and then choose the Themes item to open the Themes page. Click the WordPress.org Themes button at the top of the page.

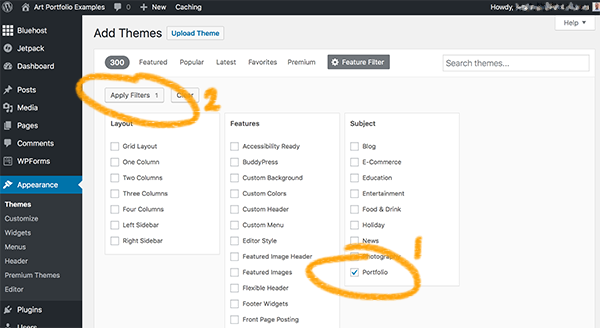
- To narrow our options to locate the “Hamilton” theme, click the Feature Filter button. On the filters page, put a checkmark in the Portfolio box, then click Apply Filters.

- Scroll down the list of themes until you find “Hamilton”. When you find it, click the Install button to install your new theme. And that’s it, you’re ready for the next section: Uploading your portfolio content.

Upload your portfolio content
Before we get started uploading all of your beautiful portfolio images, you’ll need to understand some WordPress basics.
- Post: In WordPress, a post is a single piece of content, like a single blog post. For an online art or design portfolio, you can use each post as a page to hold a related set of images. For example, you could make one post for your environments, another one for your character sketches, another for your photography, and so on.
- Gallery: In WordPress, a gallery is a collection of related images. For an online portfolio using the Hamilton theme, it’s convenient to make a separate gallery for each post. In the above example, you could make one gallery containing all your environment art, and then put that gallery into your environment art post.
- Page: In WordPress, sites use one or more pages to store information that doesn’t change very often. For example, you might have an “About Me” page, a “Resume” page, and a “Contact” page.
Great, now that you’re up to speed on the different types of content in WordPress, you’re ready to start uploading your art, game design documents, and screen shots.
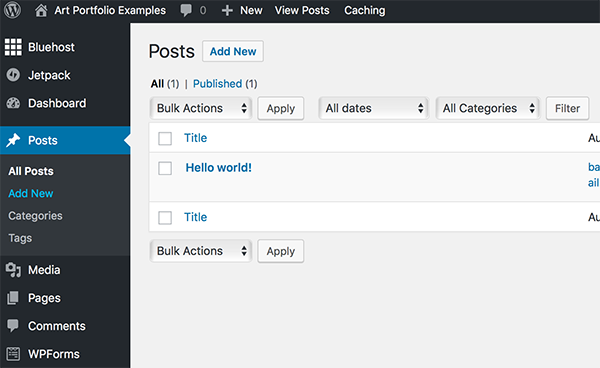
- Start by making a new post. Choose Posts from the sidebar, and then click Add New to create a new post.

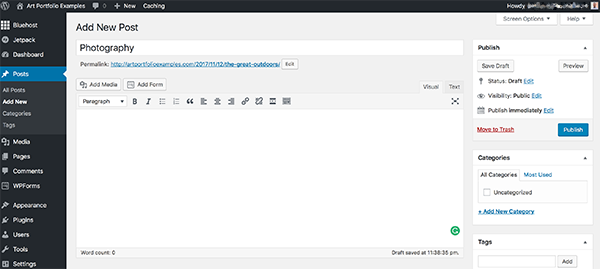
- Now you’ll see the post editing page. Type a title that describes the kind of content you’re going to place into this post, for example “Characters” or “Level Design”.

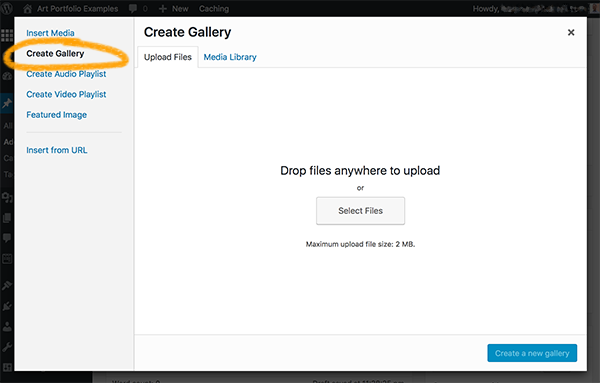
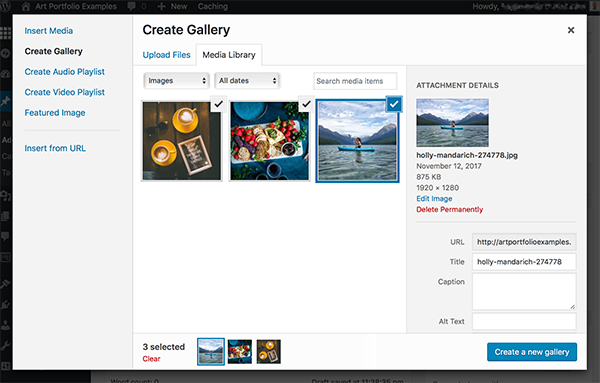
- Next, create a new gallery to put into the post. Click the Add Media button to access the media popup, and then choose Create Gallery from the sidebar. Click the Upload Files tab to show the file upload area.

- Upload your image files from your computer, using either the Select Files button, or by dropping the files from your computer’s Finder (Mac) or Windows Explorer (Windows). Once the images are uploaded, click the Create a new gallery button.

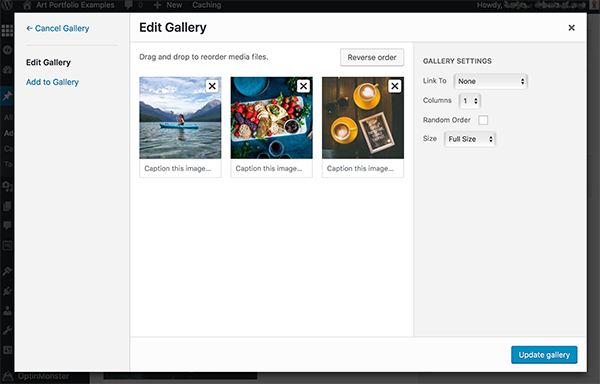
- Next, you have an opportunity to choose how you want your gallery to look inside the post. Try starting with the settings shown below.
You can change the gallery’s settings at any time, by clicking on it while editing the post.

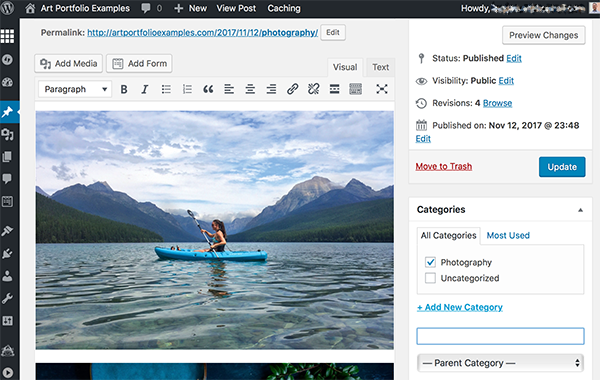
- Click the + Add New Category link to make a new Category for your post. Categories are optional, but they help you organize your site as you create more content.
Like most things in WordPress, you can change your post’s category any time you want, even after you publish it.

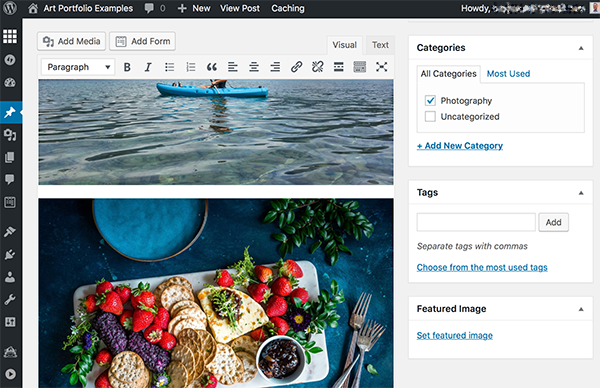
- Next, scroll down to find the Set featured image link. Click it to choose which image you want to represent the blog post on your home page. You can choose one of the images you already uploaded, or you can upload a new one.

- The last step is an easy one: just click the big, blue Publish button to make your new post go live on your portfolio site.
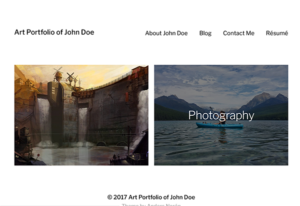
Congratulations, you’ve just published the first gallery on your personalized portfolio website! Repeat this section’s instructions as many times as you need to upload all of the art you want to show off — just remember to make a different post/gallery for each portfolio section, such as photography, concept art, 3D models, environments, or whatever you need.
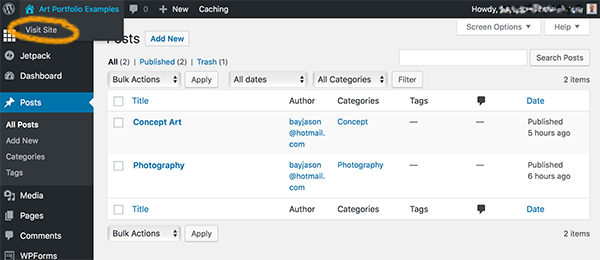
At this point, your new site is actually live on the Internet (surprise!). You can visit it by typing your personalized URL into a web browser, or by clicking the Visit Site menu under the house icon in the upper left corner.

Customize your resume and contact information
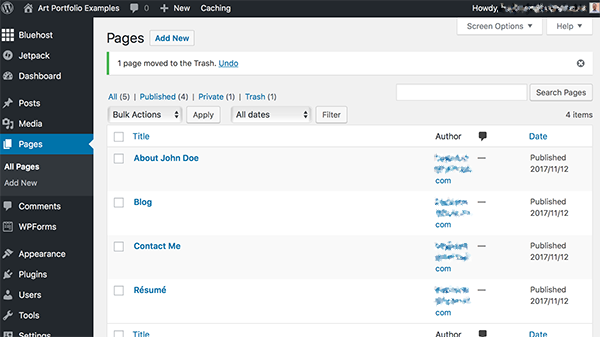
You can use WordPress pages to display your personal information such as contact info or your resume. The Hamilton theme comes with a few pages already created for you, which you can edit to be whatever you like — for example, you can make a new page titled “Resume” and use it to display your online resume to site visitors.
- Visitors can use your site’s main menu to access any pages you create. Just create or edit a page from the Pages menu, and it will appear on your site’s menu automatically.

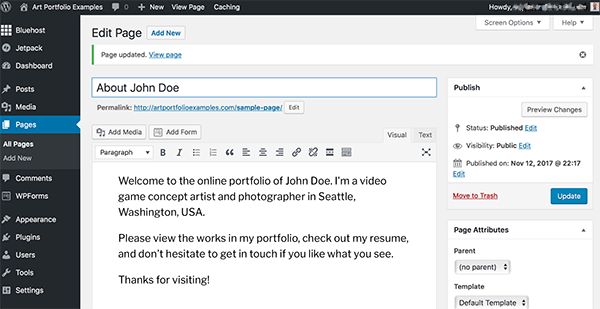
- To edit a page, click the page name in the list to enter edit mode. From there, you can type a new title and add anything you want to the page contents, as if you were using a word processor. Feel free to type, format, add images, and more.

- When you’re done, click the Publish button to save your work. Feel free to edit and re-edit anytime you want.

- Ideas for pages you might want to consider for your site include: About Me, Contact Me, and Resume.
Continue customizing your site
Now that you’ve uploaded some art into your portfolio, you may want to spend some time customizing your theme and layout. Here are the top customizations I recommend you experiment with.
Remember, you can open the Customizer window by choosing Appearance > Customize from the sidebar.
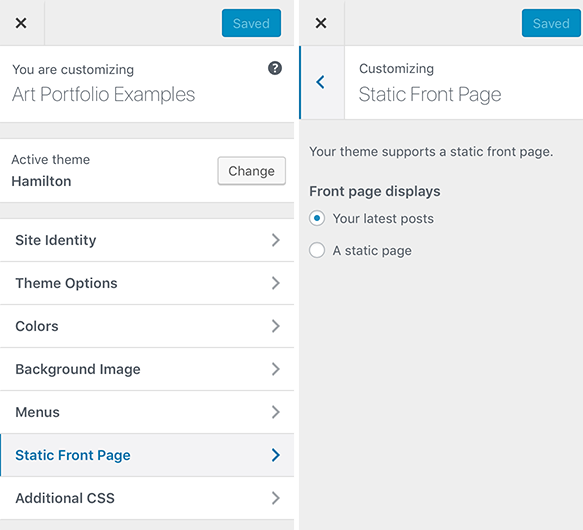
- Change your front page to display your latest posts. The Static Front Page settings let you put all your portfolio posts on the homepage so they’re the first thing visitors see.

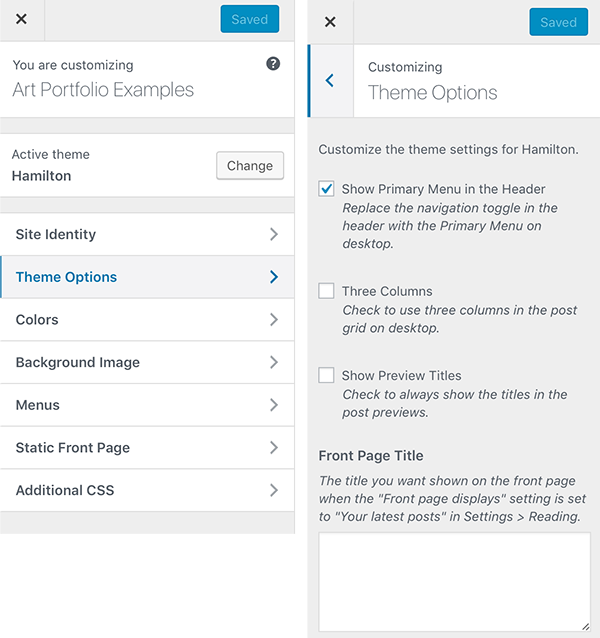
- Customize your theme layout. The Theme Options settings let you put a menu on your front page (recommended), choose a three-column layout, and type a title to show on the front page.

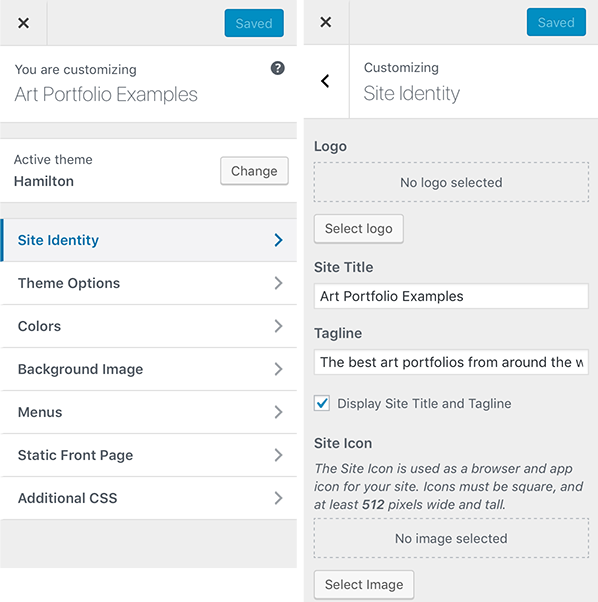
- Add logos and a site icon. The Site Identity settings let you upload a custom logo and site icon. It’s also where you can change your site’s title and tagline if you don’t like the ones you set previously.

Be sure to click the Save & Publish to save your changes.
Those are the basics, but I encourage you to continue exploring the settings, because there are tons of optional tweaks you can make to personalize your new portfolio site. Don’t feel like you have to do it all now — remember to take a moment to enjoy your accomplishment!
Resources
Here are some resources to lean on as you learn more about WordPress and how to make your online portfolio even more personalized and amazing.
- Learn more about using and customizing WordPress
- More information about the Hamilton theme
Game concept art: Caleb Parrish. Stock photography: Unbounce.
Read my new book!
Making games for a living is an incredibly rewarding career, but it’s hard to break in unless you have insider knowledge. This book levels the playing field.


Leave a Reply