Video Game Graphics Programmer Portfolio

If you’re searching for a job in the video game industry, it’s important to have an online portfolio to showcase your work. That might be easy for artists that already work in a pixel-based medium – but how can video game programmers make their code into something visually appealing that looks great on a web page?
Graphics programmer Brandon Fogerty has one solution: He started building an online programming portfolio by creating shader demos and displaying them on his LinkedIn profile. What he ended up with is a visually-interesting programming portfolio that’s engaging, fun, and – most importantly – demonstrates his programming talents in a way that’s impossible for employers to ignore.
We talk with Brandon about how his online programming portfolio has helped grow his career, and find inspiration by looking at a few of the gorgeous animated shader demos he uses to showcase his programming chops.
Why did you choose LinkedIn for your portfolio?
I find shader programming to be inspiring. A little bit of math can go a long way to making something beautiful. My hope is to inspire others and connect with other like-minded graphics engineers.
How might your LinkedIn programming portfolio help your career?
I hope my portfolio will allow me to connect with other graphics engineers and artists from whom I can learn new techniques. I know from time to time I’ve received comments on my shaders from people I am not connected with on LinkedIn. They generally tend to be other engineers, or game industry recruiters.
I also hope that my shaders might serve to inspire other engineers and students who may be interested in graphics programming.
You’ve built such gorgeous effects with so little GLSL code!
That is very kind of your to say. It is amazing what creations we can come up with using a small amount of math.
In my mind, math is an API in its own right. Math gives you wings. When you are comfortable with it and have an intuitive understanding of what the math is doing, you are able to go far beyond the limits of your rendering API. Math is what allows you to enter the world of technical innovation and beauty. That is a world I enjoy playing in.
Which of your demos is your favorite?
It is too hard to pick one so I will give you my top 3 and why I like them. Note: You’ll need to view these in a WebGL-enabled browser with WebGL turned on.
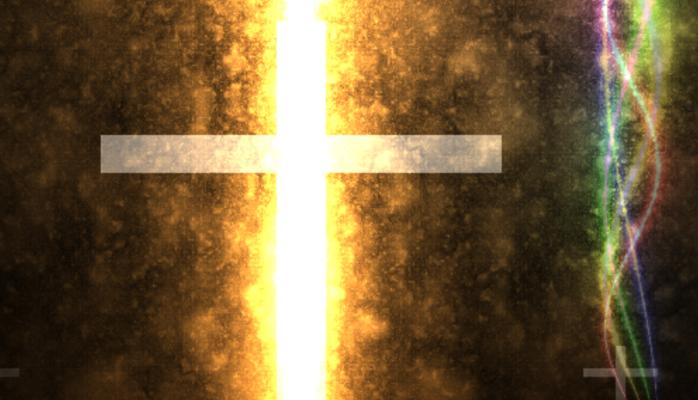
Christmas GPU Shader

click to see it in action
I like this one because it demonstrates how a good noise function can add so much more depth and detail to otherwise simple primitive objects.
Endless Tunnel Shader

click to see it in action
I find this shader quite enjoyable because the tunnel is genereated using very simple trig and I also like how the dancing particles add so much more magic to it.
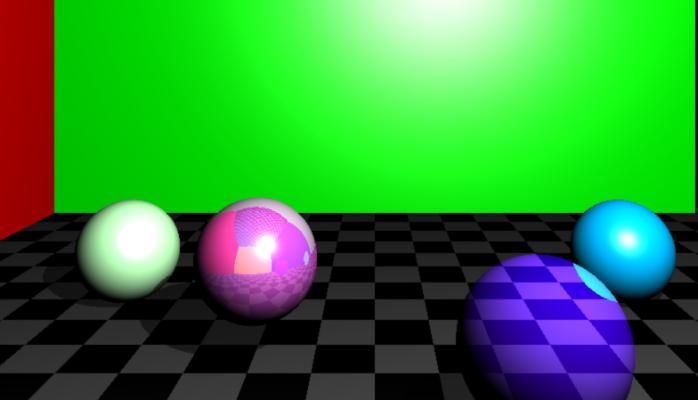
GPU Ray Tracer

click to see it in action
This is a fun shader because the results look pretty good for a ray tracer running completely on the GPU and it serves as a decent framework for building other ray traced scenes in the future.
Should all Graphics Programmers build a shader portfolio?
I think building a LinkedIn portfolio is a very good idea since it is a hub into the game industry – and a picture is worth 1000 words.
WebGL and online shader sites like glslsandbox.com and shadertoy.com make presenting and sharing your shader creations far easier than before. Potential employers can quickly gauge your creativity and ability to write GPU based shaders by seeing a screenshot and following a link to your shader.
Be sure to check out Brandon’s GLSL shader demos on xdPixel, or visit his blog. Know somebody who loves graphics programming? Click below to share send ’em this article.
Read my new book!
Making games for a living is an incredibly rewarding career, but it’s hard to break in unless you have insider knowledge. This book levels the playing field.


I bought your book, and I hope that with the info i found in the it will help me to found and get a testing job here in London.